画像加工でギザギザになった部分を、滑らかにする方法。フリーのGIMPでまとめます

前回、画像から人物・建物などを切り取る加工をまとめましたが…

その切り取った画像の縁取りを行ったところ、ギザギザになってしまいました…

ただ画像を切り取りたかっただけなのに… 分かってくれとは言わないが…
… というわけで今回の記事は、フリー画像編集ソフト「GIMP」を使って、このギザギザを滑らかにする方法をまとめます。
ぜひ参考にしてみてね。
使用環境
画像編集ソフトは、「GIMP」を使っています。
OSはUbuntuになります。なにせ、ジャンクPCが好きなので フリーのOS「Ubuntu」を使っているんです。

この記事はUbuntu版でまとめていますが、Windows版でも ほぼ一緒です。
ギザギザが発生する状況
今回は、切り取った画像に縁取りをすることで、ギザギザが発生してしまいました。

この画像は、以下の手順で作成しております。
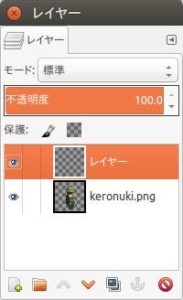
1.新しいレイヤーの作成
まずは、以下の記事で作成した画像を準備します。

メニューバーの[レイヤー]ー[新しいレイヤーの追加]から、透明の新しいレイヤーを追加します。

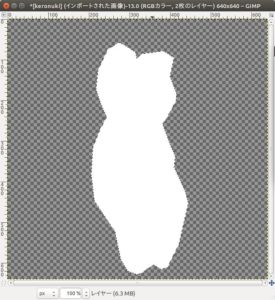
2.背景の作成
[ツール]ー[選択ツール]ー[自由選択]を選択して、適当に周りを囲みます。

[編集]ー[背景色で塗りつぶす]で、白色に。

このレイヤーを下にして、背景は完成です。

ここから、[選択]ー[縁取り選択]した後に 塗りつぶすと… 縁がギザギザになってしまうのです…

塗りつぶす前に「あること」をすると、滑らかにできます。
その方法をまとめていきましょう。
縁取りを滑らかに描く
さて、今度はギザギザにならないように、縁取りを描きます。
まずは、[選択]ー[縁取り選択]で、背景の縁を選択した状態にします。

このまま塗りつぶすとギザギザになるので、その前に「ツールオプション」を操作します。
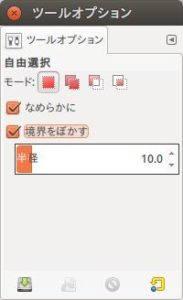
ツールオプションの選択
ツールオプションで、以下の項目にチェックを入れます。
- なめらかに
- 境界をぼかす

半径の大きさはお好みで。私は初期値のままやってみました。
選択範囲をパスにする
以下の順番通りに行って下さい。
- [選択]ー[選択範囲をパスに]
- [選択]ー[パスを選択範囲に]
この部分、何をやっているのか理屈は良く分かりませんが、この通りやってみてください。
新規レイヤーを追加して塗りつぶす
新しく、透明レイヤーを追加して、塗りつぶしてみます。
すると・・・

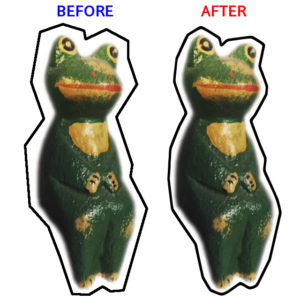
線が滑らかになりました!
比べてみると、分かりやすいです。(背景の形が微妙に違うのは、作り直したため)

・・・でも、最初からキレイに表示されてくれたらいいのに。もしくはチェックボタン1つで切り替えられたりとか(もし知っている人がいたら、教えてくれると嬉しいです)
でもまぁ、ひとまず良かった! キレイになりました。
ブログのアイキャッチなどにも使えるテクニックです。お試しあれ!