WordPress 無料テーマは、cocoon がオススメ。 9のメリットと1つのデメリット

WordPress のテーマ選びで悩んでいませんか?
テーマ選びは重要です。 ブログ記事が増えるほど、後から変更するのは大変ですからね。
もし、無料のテーマを探しているなら、 私のオススメはcocoonです。 別のブログですが、実際にcocoonを使ってます。
個人でブログ運営をしていくなら、初期投資は抑えたいですよね? それならやっぱり無料テーマです。
でもきっと… こんな思いもあるでしょう。
これからブログでマネタイズしていくんだから、初期投資は惜しまずに、有料テーマにすべきじゃないの…?
その考えには、私も同意します。
しかし、その考えは「無料テーマは、無料であるがゆえに、有料テーマに比べて機能が少ないから」という前提の話ですよね?
この考えは、coconnには当てはまりません。 その理由は、
『有料と同等の性能を持った無料テーマ』だからです。
いやホントにね… 使ってみたら分かるけど、なんでこの性能で無料なのか分かりません。
… というわけで今回は、 cocoonの魅力を(デメリットも含めて)たっぷりお伝えします!
目次
cocoon のデメリット

デメリットの方が少ないので、先にまとめます。
1. 若干 CSS の知識がいる
cocoonの見た目はシンプルです。
それ自身はメリットですが… もし、見出しなどカスタマイズするつもりなら、ある程度CSSの知識が必要になります。
例えば、プログラミング経験がなくても、「cssファイルを見たら、なんとなく分かる」…ぐらいの知識があれば大丈夫です。 私がそうなので。
今、CSSと聞いてピンと来ないなら、 後々大変な思いをするかもしれません。
ブログスタイルを簡単にカスタマイズしたいなら、そこはスパっと有料テーマでいきましょう。
私のオススメはJINです。

ただし、CSSを勉強しながら、それを記事にして cocoonで運営していくってのは、アリですね!
cocoon のメリット

それでは、cocoonの魅力をまとめていきましょう。 9コあります。
1. 無料
cocoon は無料で提供されています。 その上、高機能です。
間違いなくコストパフォーマンス最強のテーマです。
2. シンプル is ベスト
無駄な装飾が一切ありません。
シンプルなテーマを探しているなら、 cocoonがオススメです。
3. ブログパーツも豊富
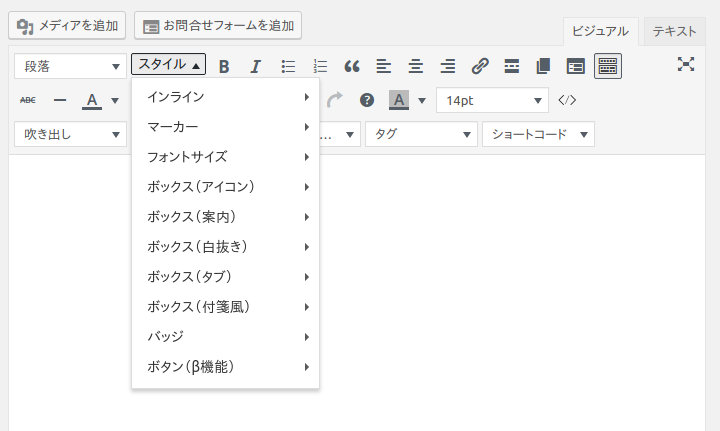
記事の見た目をスッキリさせるための、ブログパーツも豊富です。

太字や下線の文字装飾から、 文章を囲むボックスまで、様々なパーツが準備されています。 しかも、たくさん。
これだけあれば、文章の装飾に困ることはありません。
いやホント… なんで無料なんだろう…
4. 充実のショートコード
cocoonは、ショートコードも充実してます。
ショートコードとは… そのテーマ内だけで使える、便利なコードのコト。 使い回しができる。
cocoonでは、自分でショートコードを登録できます。
そして、このショートコードが更に便利なのは、
『大元のショートコードを修正すれば、ショートコードを使用している全ての記事が修正できるコト』です。
例えば私の場合だと、 cocoonを使っているブログの始めに、挨拶文を付けてます。(え? それいる? という議論はさておき…)
こんな感じです。

これを、記事作成の度に打ち込むとメンドクサイんですね。
… なので、cocoonのショートコードに登録して、使い回してます。
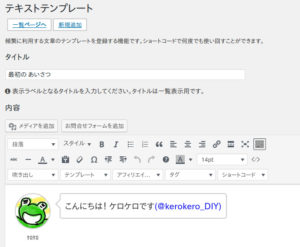
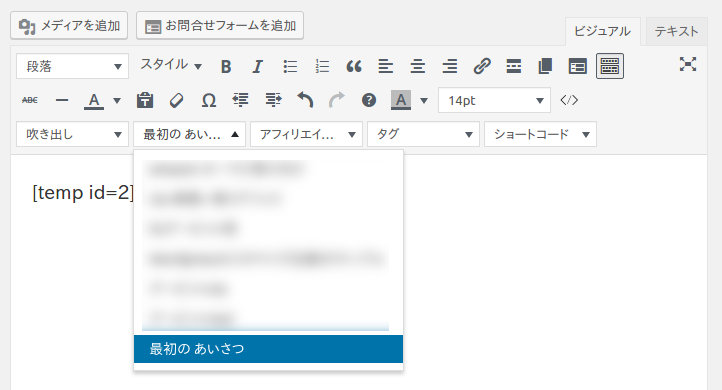
こんな感じで、「最初のあいさつ」という名前で、1度登録しておけば…

記事を作成する時に、ショートコードとして呼び出せます。

また、修正する時も、ショートコードに登録した内容を変更すれば、全ての記事の修正が完了します。
例えば「ケロケロです」という文章について。
ブログで成り上がったので「スーパースターケロケロです」と修正したい… という場合は、ショートコードを1回直せば、全ての記事が「スーパースターケロケロ」になります。
ショートコードを上手に使えば、記事の作成・リライトが便利になりますよ!
テキストだけでなく、アフィリエイトタグでも使えます。
5. AMPに対応
cocoonでは、AMPに対応しています。
AMPとは… ザックリ言うと、モバイル上でWEBサイトの表示が めちゃくちゃ速くなる技術のコト
自分でAMPに対応させようとすると、仕様が厳しいので、フォントやデザインが崩れることが多いです。
しかし、cocoonは違います。
テーマ自身が AMP に対応しているので、ブログの記事を簡単にAMPにできます。
作成した記事内で AMPの仕様に沿ってない場合や、自分でカスタマイズした箇所… つまり、テーマ以外の箇所で AMPエラーが発生することは、あります
私も cocoonを使用した別ブログでAMP化させてますが、表示がムチャクチャ速いです。
6. Simplicityからなら、移行もカンタン
cocoonの前身である、simplicityからのテーマ移行なら、修正が少なくてすみます。
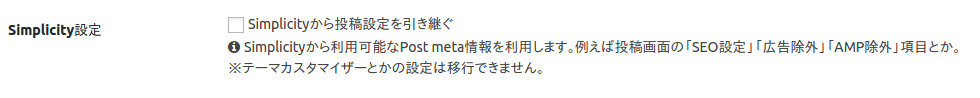
cocoonの設定で、以下のような設定があります。

私も、simplicityからお世話になっており、cocoonがリリースされたタイミングで移行しました。
残念ながら、その時にこの機能は無かったのですが、これから移行するならカンタンにできます。
Simplicityで利用している文字装飾などの加工は、cocoonでも同じcssクラスで利用されているので、変更しなくて良いです。
Simplicityも素晴らしいテーマですが、cocoonは更に素晴らしいテーマです。
現在Simplicityを利用している人は、cocoonへの移行を検討してみてはいかがでしょうか。
7. httpsへの移行もカンタン
今でこそ、常時SSL(httpsでのアクセス)への対応は当たり前ですが、私がブログを始めた頃は、そこまで求められていませんでした。
… なので、 httpでブログ運営を始めたのですが、途中から「常時SSL」へ対応させるのは本当に大変なんです。
レンタルサーバーの常時SSLの設定なら、まだ良いほうですよ。
私が利用しているのはエックスサーバー![]() ですが、SSLなら無料で利用できますし、設定も難しくありません。
ですが、SSLなら無料で利用できますし、設定も難しくありません。

問題は、これまで自分が投稿してきた記事のほうです…
記事内で使っている画像ファイルや内部リンクを、全て「http」から「https」に修正しないといけません。
記事が多ければ多いほど、ツラたんです。
一括変換できるプラグインもあるんですが、ちょっと使うのが怖いんですよね…
…ところがどっこい cocoonでは、こんな機能もあります。

すごくないですか…?
内部リンクをhttpsに置き換えてくれるんですよ?
ブログ運営者がやらないといけない作業を、cocoonが吸収してくれるんです。 チェック入れるだけで。
この機能を初めて目にした時は、テーマ作者の わいひらさん(@MrYhira)って神なんじゃないかと思ったもん…
とりあえず、この機能を利用させてもらって、記事をリライトをするタイミングでhttpsに書き換えるのがベストでしょう。
この機能は、これからブログを立ち上げるなら不要です。
しかし、Simplicity運営中で 現在「http」から「https」の移行で頭を抱えている運営者には、喉から手が出る機能ですね。
8. cocoon独自の、細かい設定も可能
cocoonの見た目はシンプルですが、 それとは裏腹に、細やかな設定が可能です。
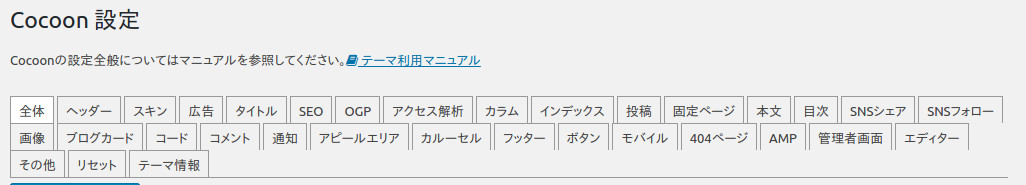
管理画面から行えます。

タブごとに、色々なカスタマイズができますよ。 いたれりつくせり。
アドセンスの設定もカンタンにできます。
9. マニュアルも充実
ホント多機能だし、まだまだ便利な機能はあるのですが、語り尽くせません。
ぜひ、cocoonのマニュアルページを読んでみて下さい。
『…え? こんなコトもできるの…?』 と、読んでてワクワクしますよ。
今回のまとめ!
… というわけで今回は、 『無料とは思えない無料テーマ、cocoon』についてまとめました。
- 若干CSSの知識が必要
- 無料
- シンプル is ベスト
- ブログパーツが豊富
- 充実のショートコード
- AMP対応
- Simplicityからの移行がカンタン
- httpsへの移行がカンタン
- cocoon独自の細かい設定
- マニュアルも充実
シンプル is ベストなブログを作りたい人、 CSSの知識が豊富な人には、cocoon を強くオススメします。
私も、別のブログで利用させてもらってますが、 ホントに使いやすいテーマです。
cocoonを使って、楽しく便利にブログを運営しましょう!