画像を編集するのに、度々お世話になるのが GIMP
今回は GIMPを使って、レインボーグラデーション画像(↓)を作ってみます。

この画像だけでは 使いにくいですが… 素材としては色々使えます。
作成方法と使用例についてまとめるので、ぜひ参考にしてみてね。
目次
新しい画像領域を作成する
まずは、新しい画像領域を作りましょう。
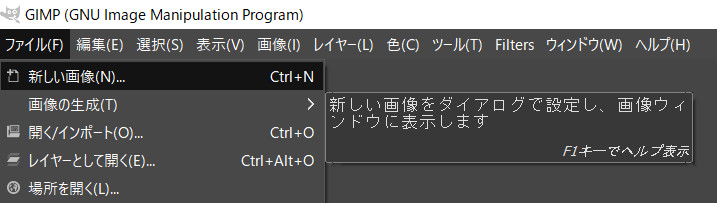
[ファイル] – [新しい画像]

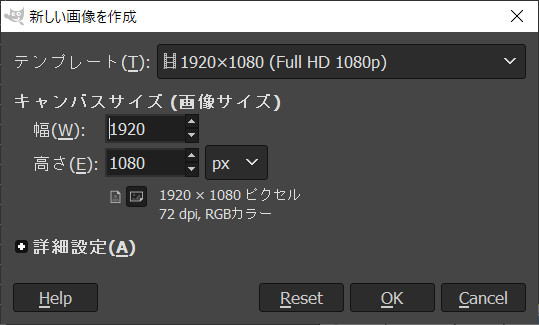
サイズは、お好みで。

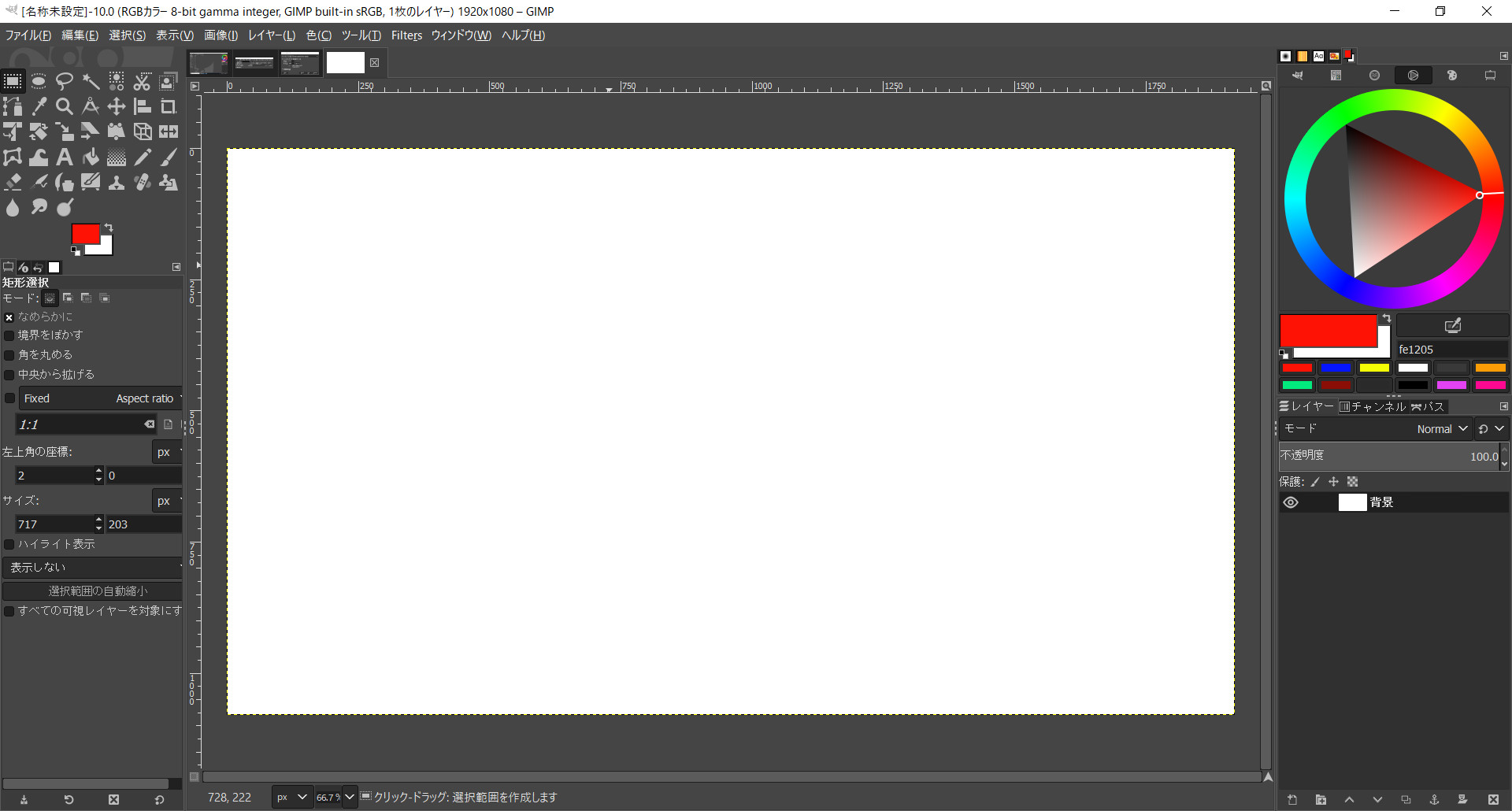
これで、新しい画像領域が作成されました。

グラデーションテンプレートを使う
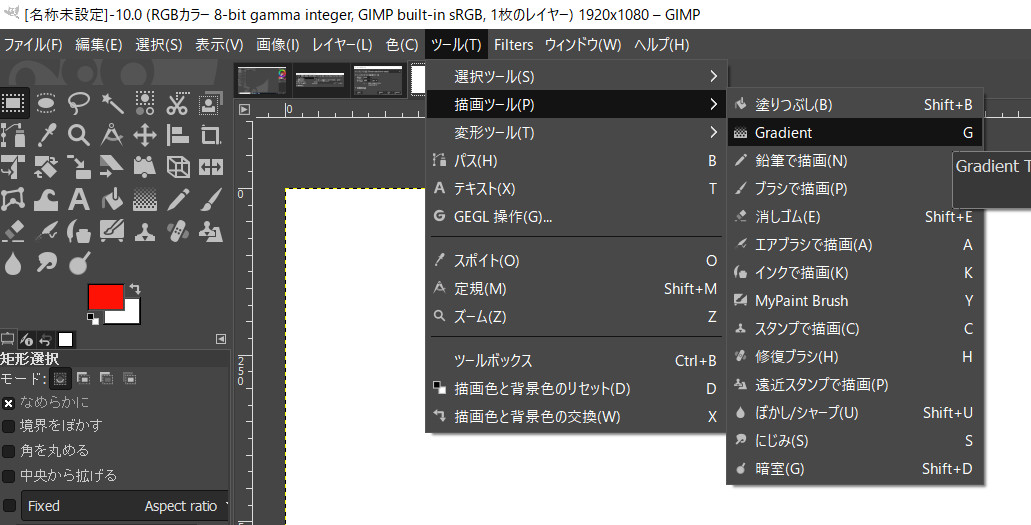
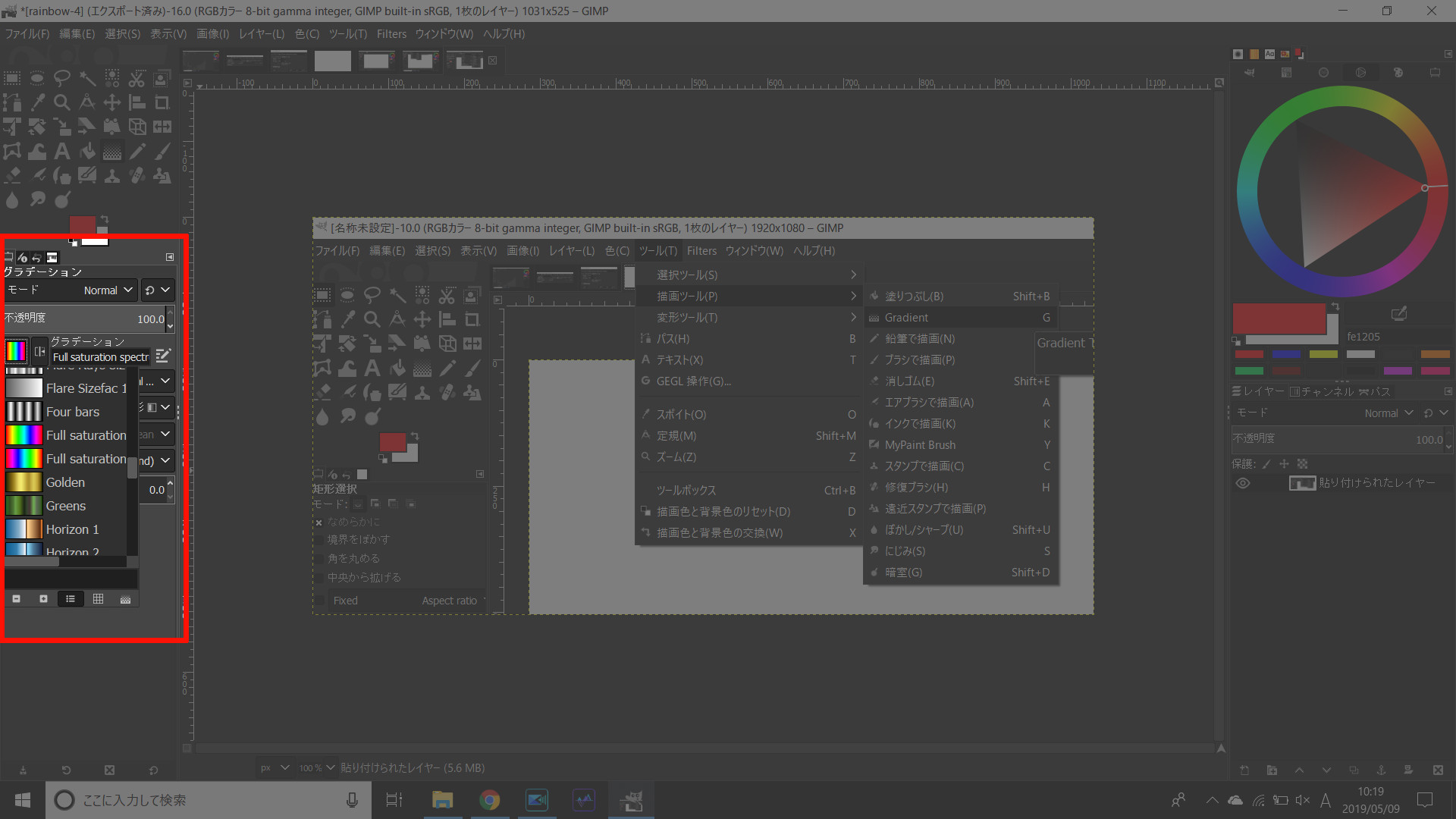
[ツール] – [描画ツール] – [Gradient] を選びましょう。

左下のメニューボックスで、グラデーションを展開すると、様々なテンプレートが用意されています。

ここにレインボーグラデーションが用意されています。
レインボー以外にも、様々なグラデーションテンプレートが用意されています
レインボーグラデーションの使い方
使い方は、とってもカンタン。始点と終点を決めるだけです。
まずは、レインボーグラデーションのテンプレートを選択しておきましょう。
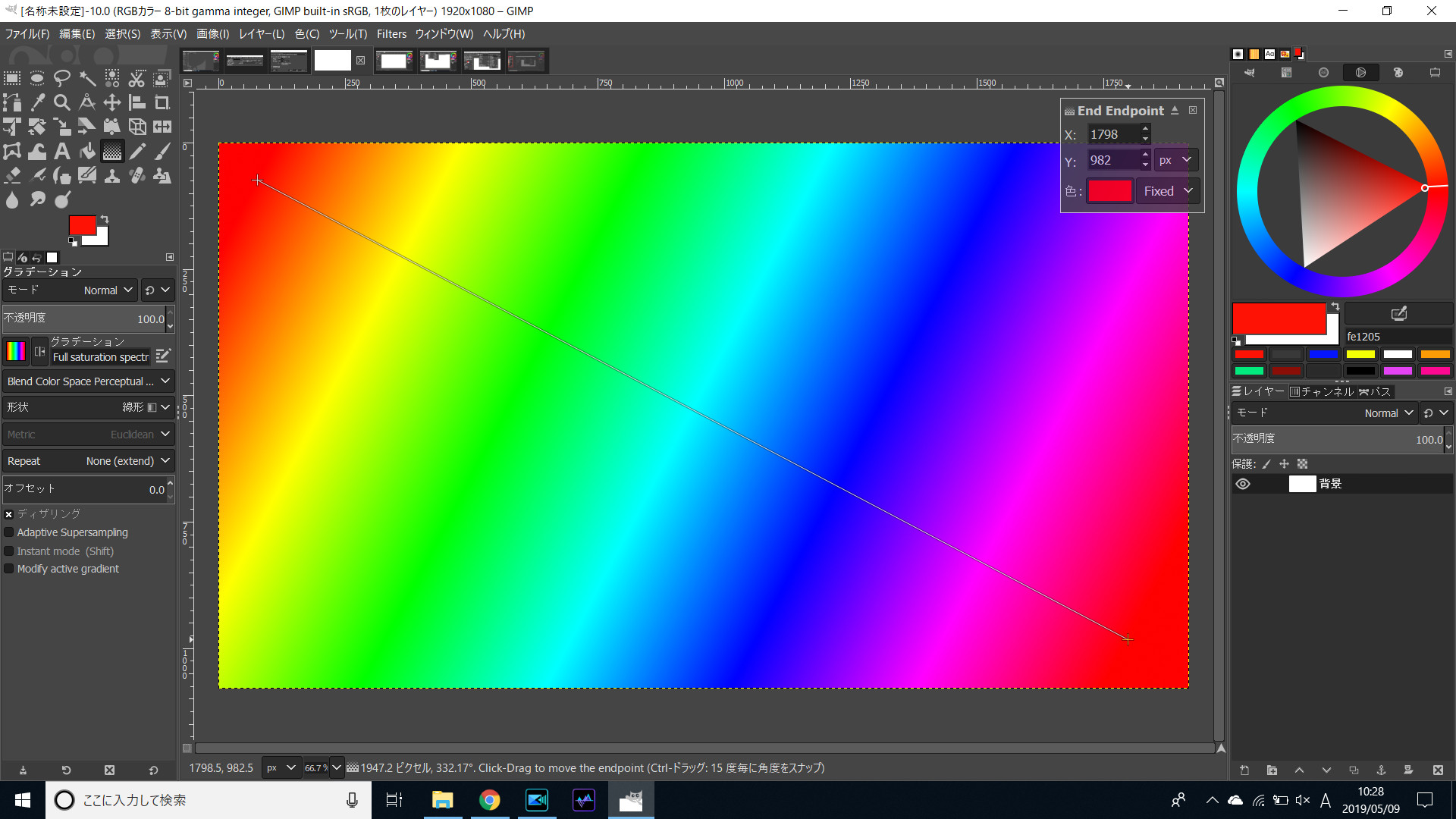
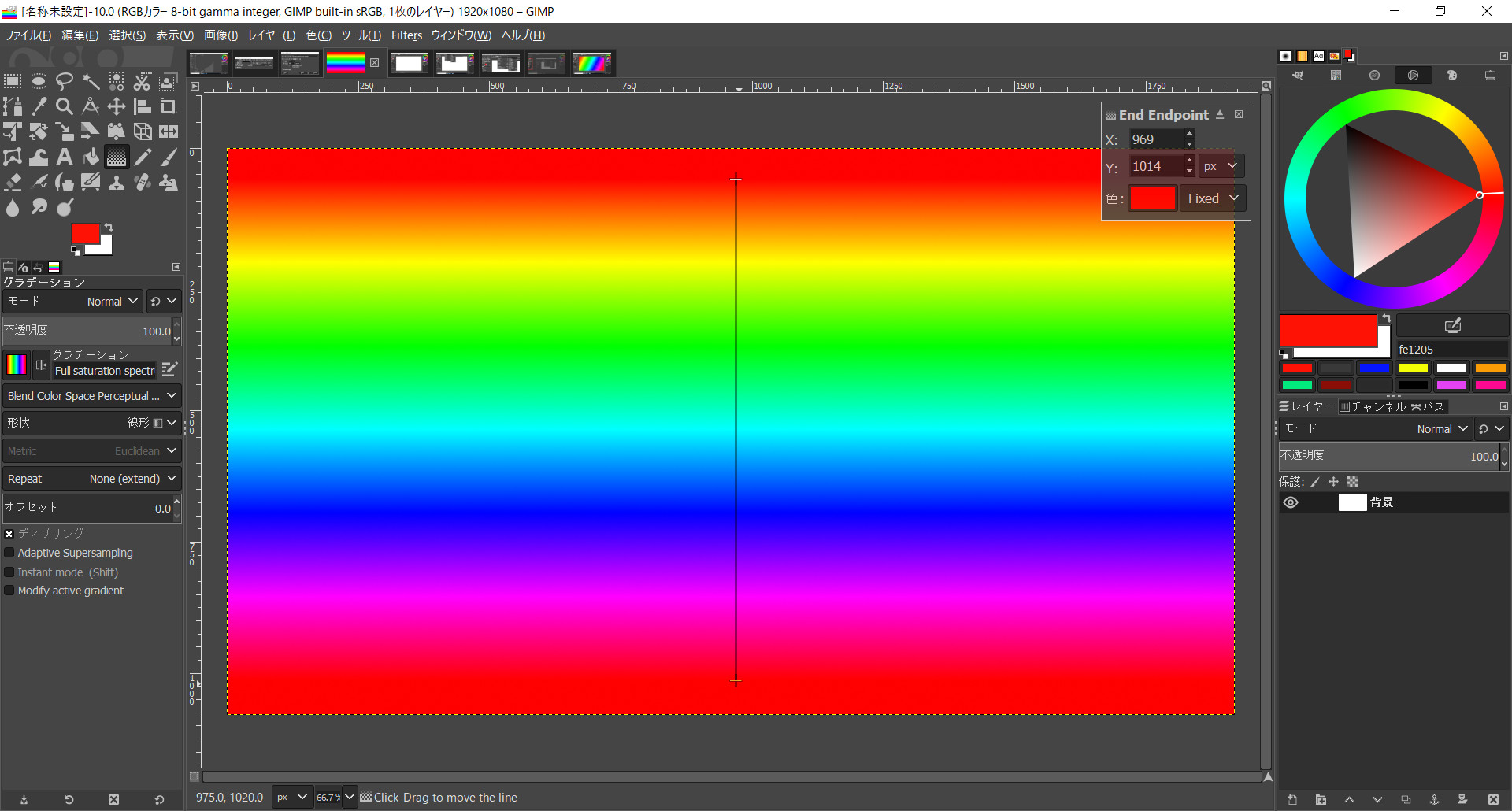
お次は 最初に作った画像領域で、グラデーションの始点から終点へドラッグアンドドロップすればOK!

これだけでレインボーグラデーションが作れます!
もちろん、グラデーションの方向は、自分のイメージでカスタマイズできます。

後はこれを画像として保存しておきましょう。
素材画像として使えます。
GIMPで、テキストを透過させてみる
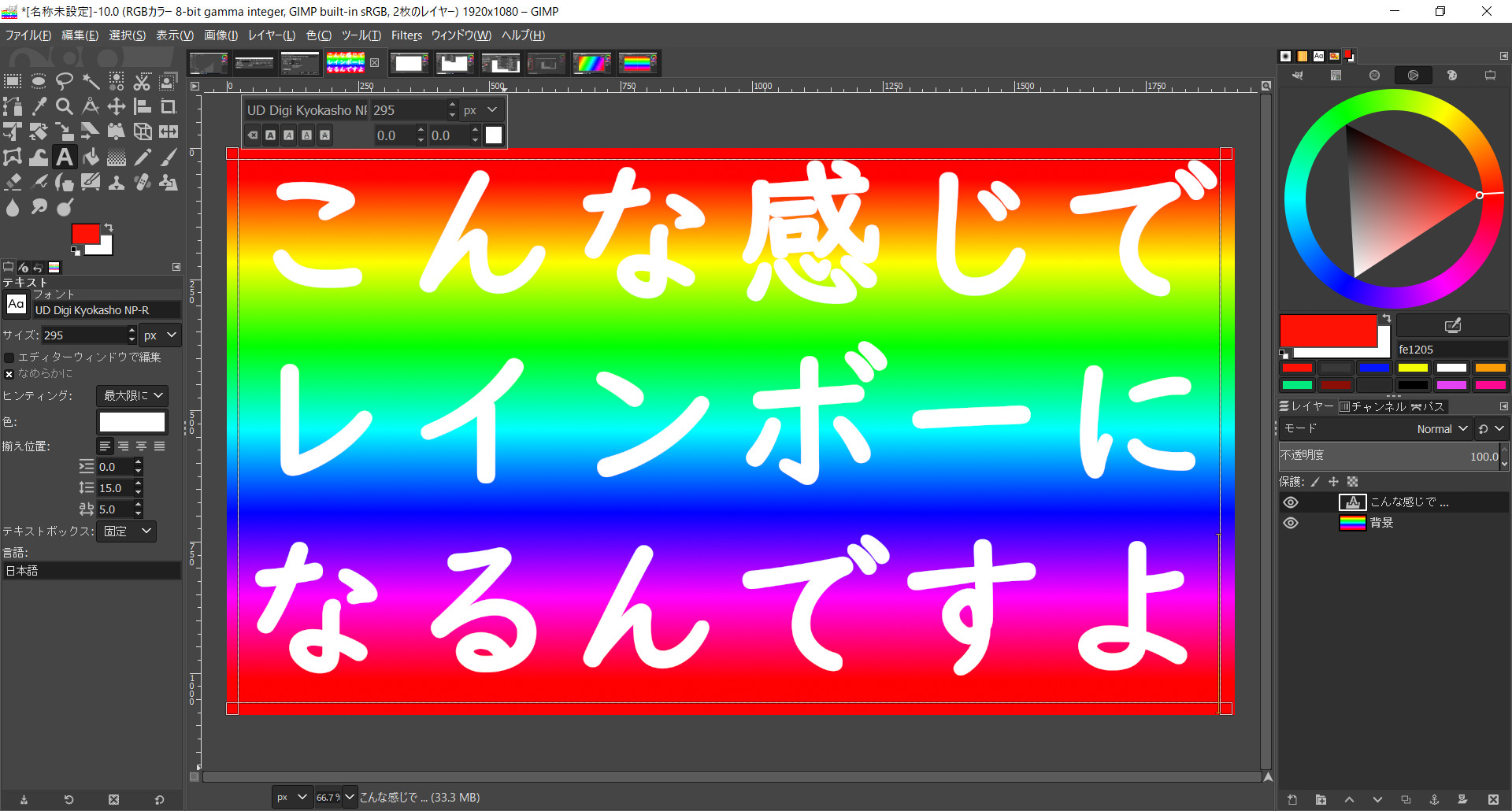
まずは、レインボーの上に適当な文字を入力します。

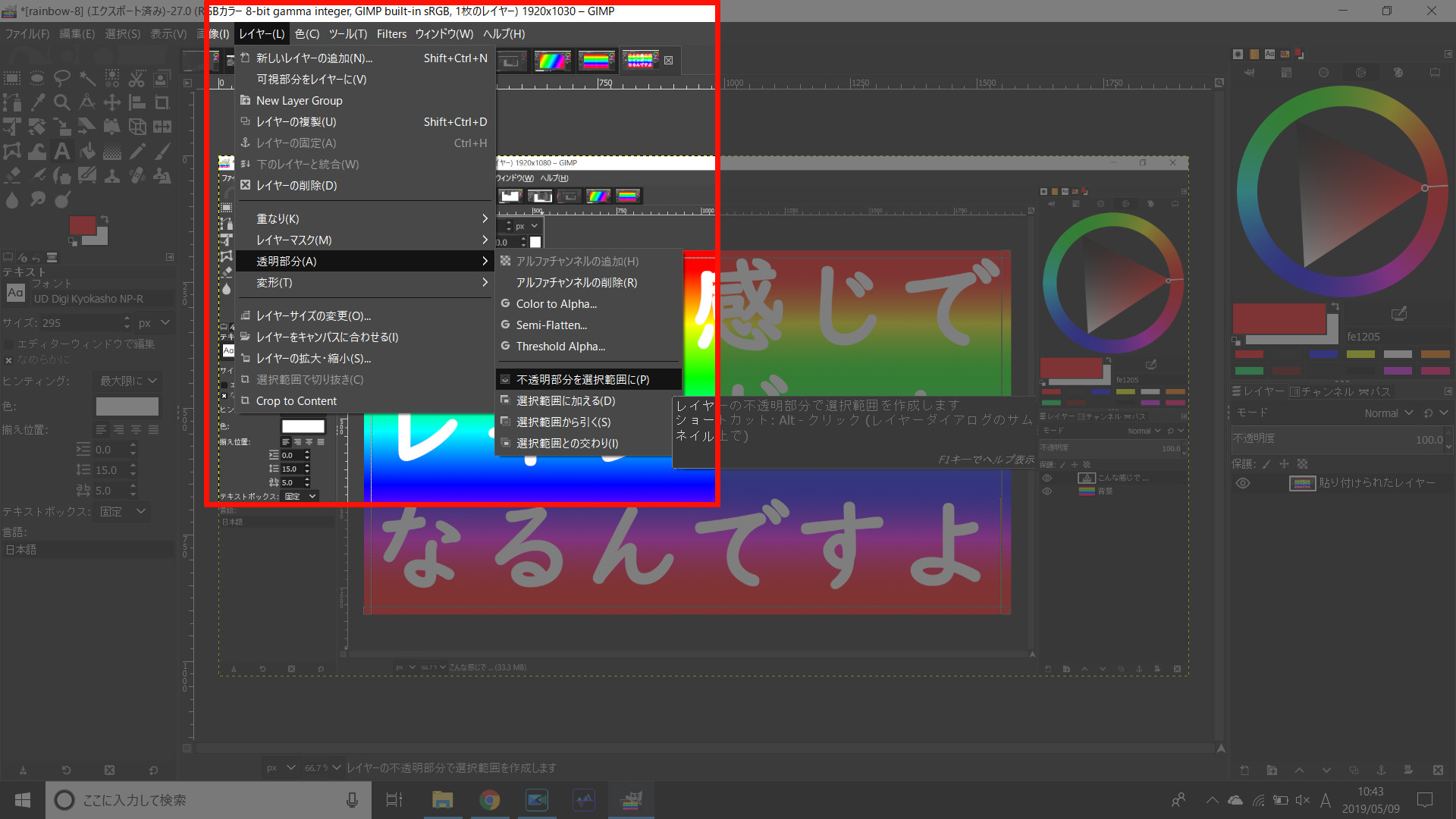
[レイヤー] – [透明部分] – [不透明部分を選択範囲に]を選びます。

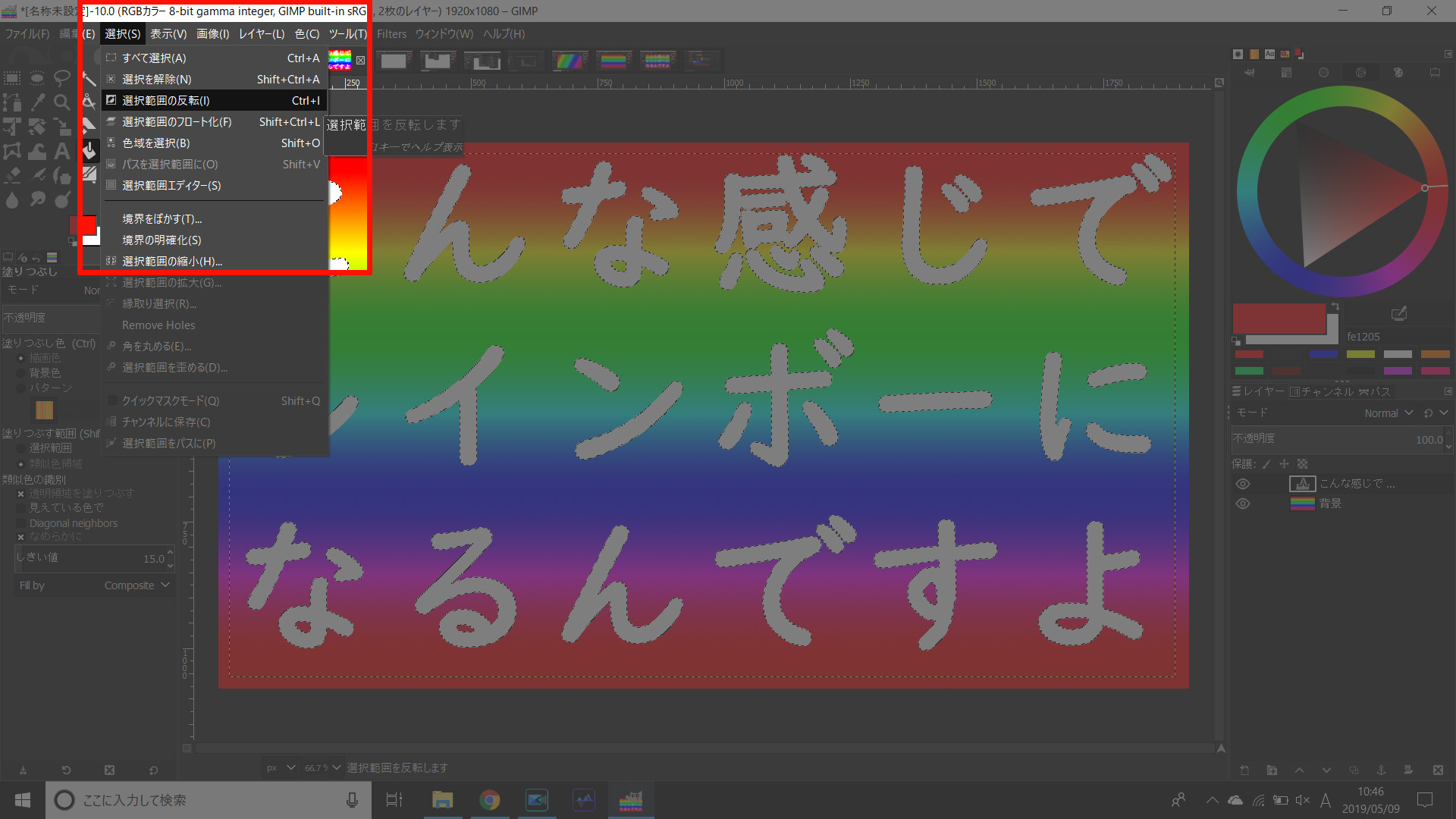
入力した文字が選択範囲になるので、[選択] – [選択範囲の反転]を選んで、文字以外を選択範囲にします。

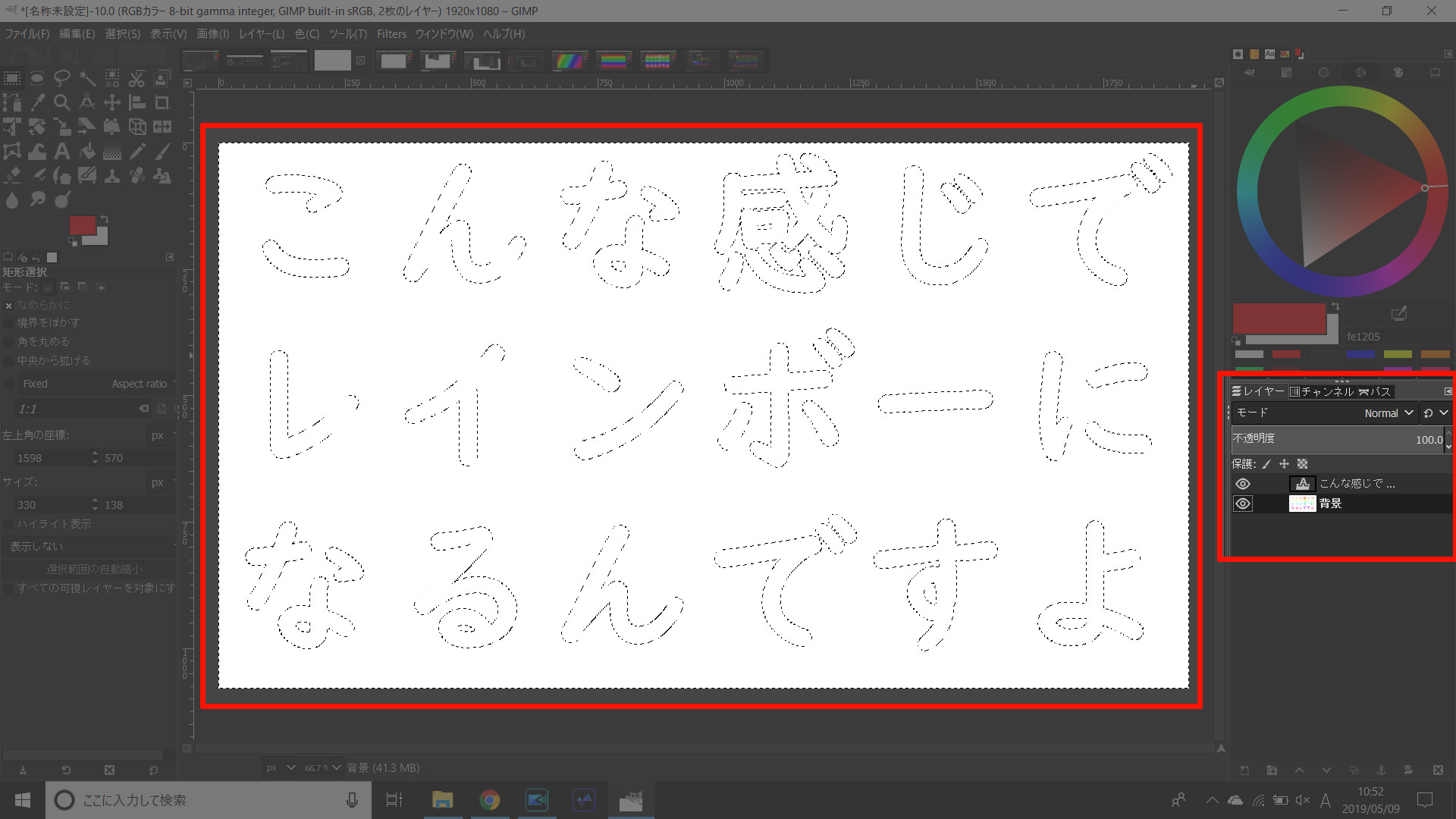
文字以外が選択されている状態で、レインボー背景レイヤーを選択して、deleteキーを押すと、文字以外の背景が削除されます。

今の状態は、文字の形に切り抜かれたレインボー画像の上に、白い文字色が乗っている状況です。
なので、白い文字色を見えなくさせましょう。
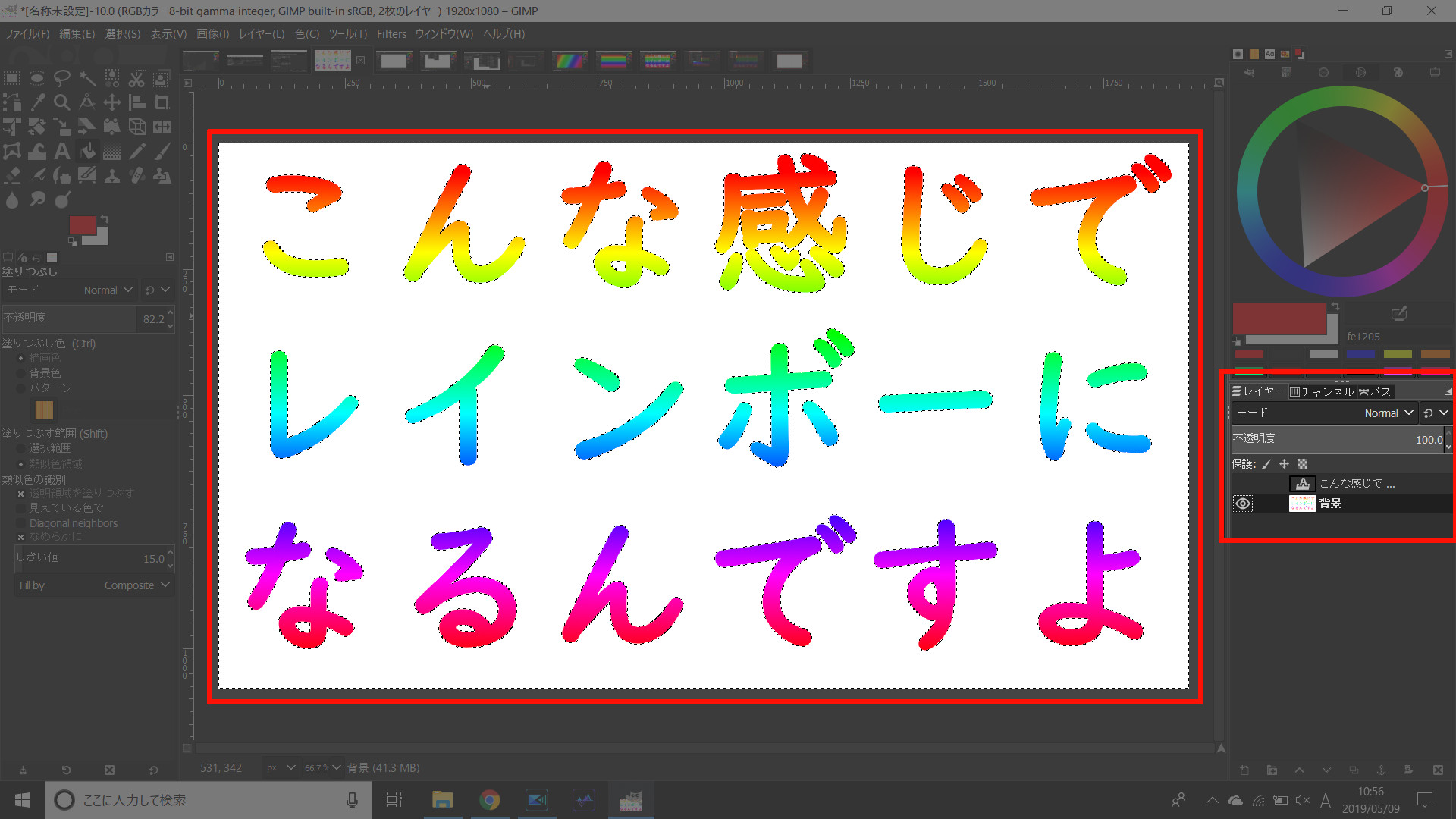
文字レイヤーの左にある「目ん玉アイコン」を押します。

文字部分のみ、レインボーグラデーションが残りました。
動画でもレインボーを使ってみる
もちろん、動画の素材にも使えます。
例えば、こんな感じで…
テキスト背景のレインボーグラデーションを動かすことで、
動画の編集に興味がある人は、ぜひ姉妹サイトを読んでみてね。
レインボーグラデーションで、素材を活かそう
GIMPを使えば、レインボーグラデーションが簡単に作れます。
また、角度を変えるなどのカスタマイズも可能です。
そのままでは使いにくいですが、素材として使えば画像や動画にインパクトを与えられますよ。
ぜひ試してみてね。