フリーソフト GIMP を使って、ブログに乗せる画像を強調表示する方法

ブログなどで、画像を使って説明したい時に強調表示できたらイイと思いませんか?
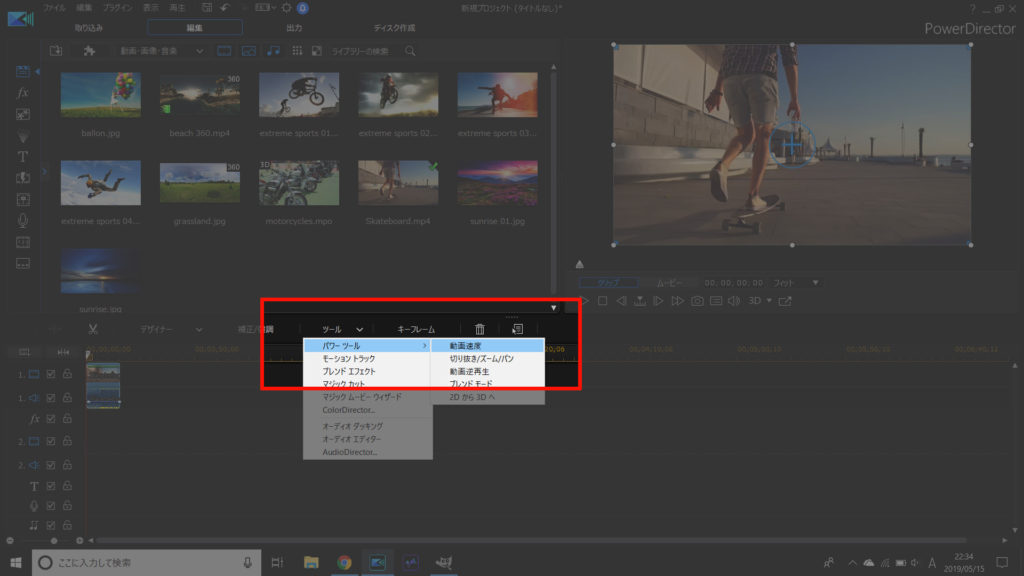
例えば、ソフトの説明をする時の画面を挙げてみましょう。
これが加工前です。

できれば、操作してほしい部分にフォーカスを当てたいところです。
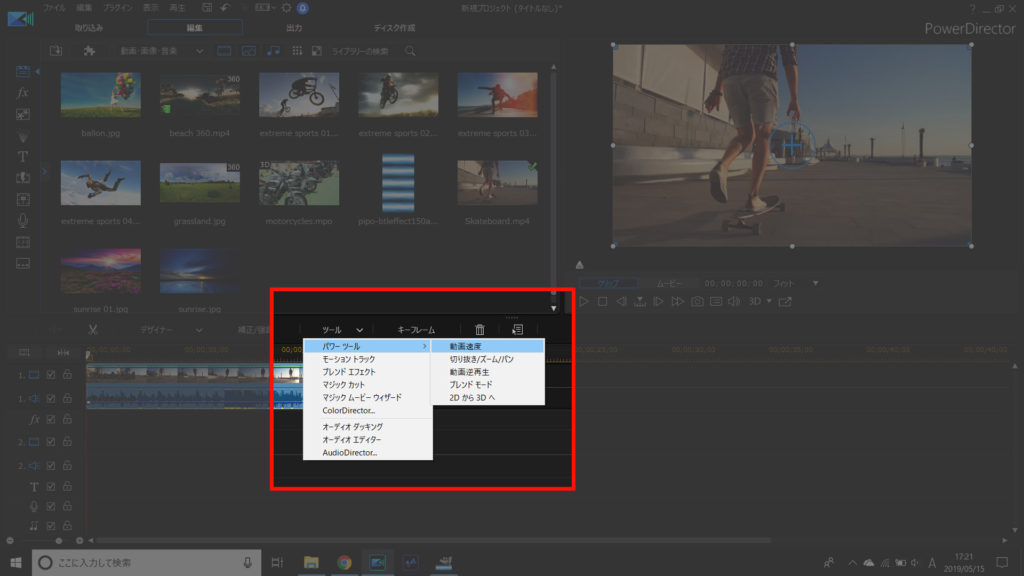
なので、こんな風に加工してみましょう。

加工することで、どの部分の操作をしてほしいのか分かりやすくなります。
加工したポイントは、以下の通りです。
- 操作してほしい部分を、赤の縁取りで囲む
- それ以外の部分を暗くする
この記事では、フリーソフト GIMPを使ったやり方をまとめます。
ぜひ参考にしてみてね。
強調したい部分を囲む
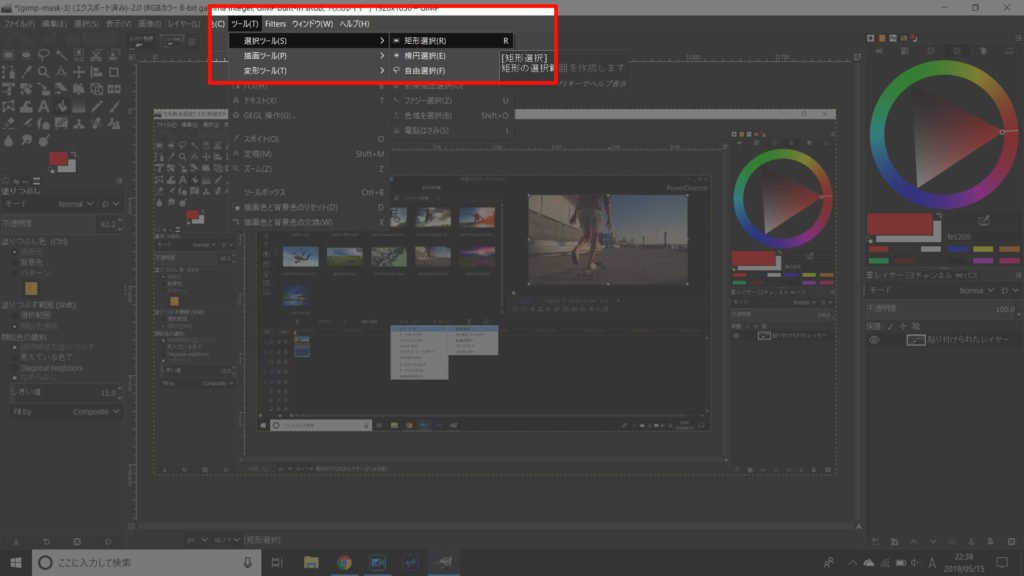
[ツール] – [選択ツール] – [短形選択]を使います。

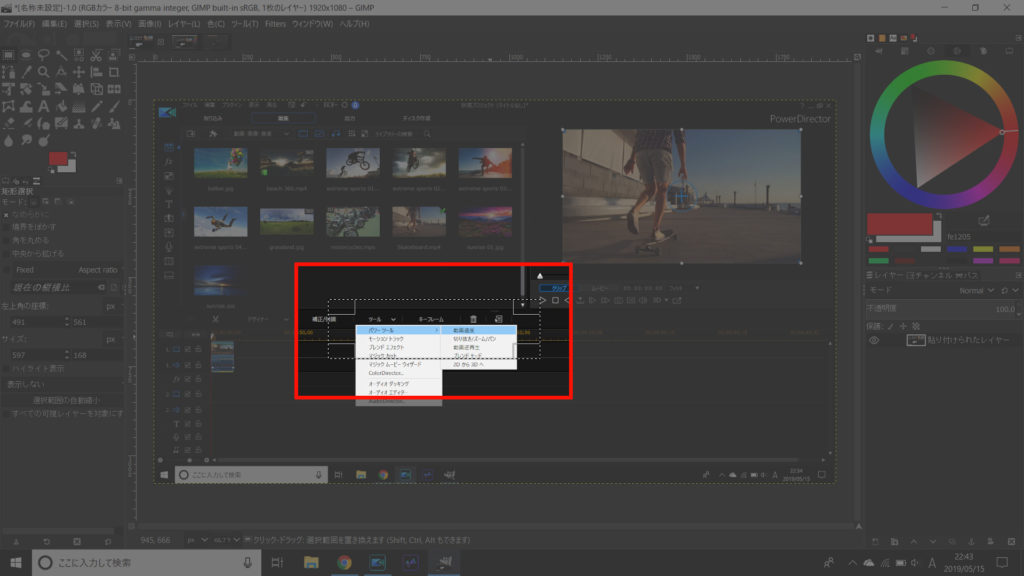
ドラッグアンドドロップで、強調したい部分を囲みましょう。
点線で囲まれているコトが分かります。

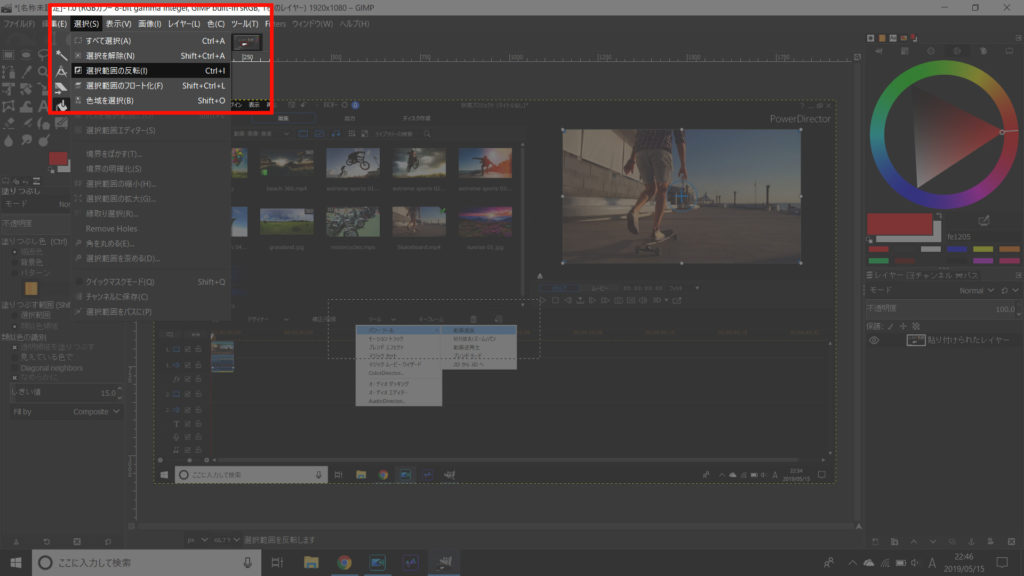
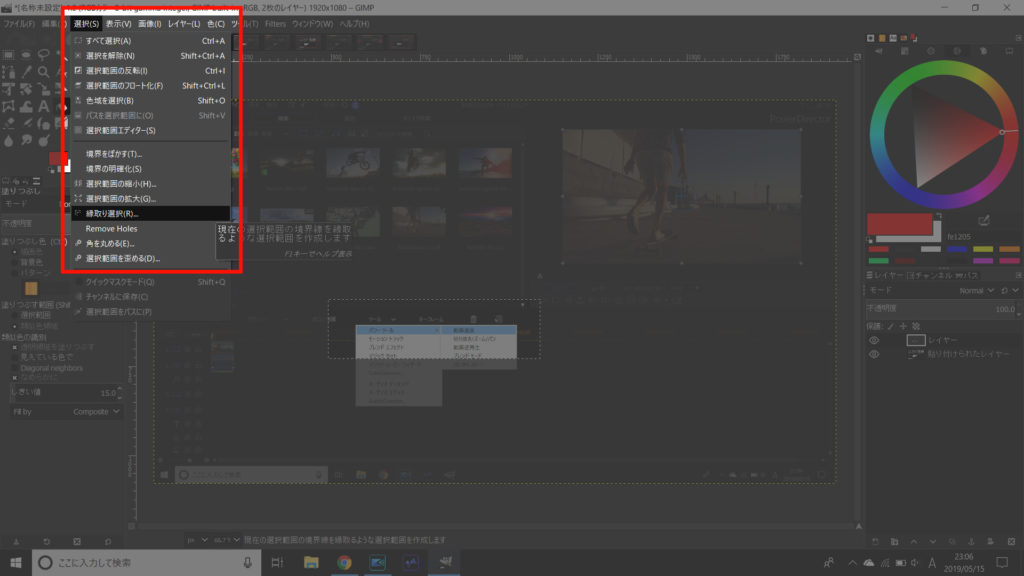
選択範囲を反転させて、周りを暗くする
現在は、「強調したい部分」が選択されている状態です。
[選択] – [選択範囲の反転]を使います。

「強調したい部分」と、「画像の縁」に、点線がチカチカ動いているコトが確認できます。
この状態は、「強調したい部分以外」が選択されているコトを表しています。
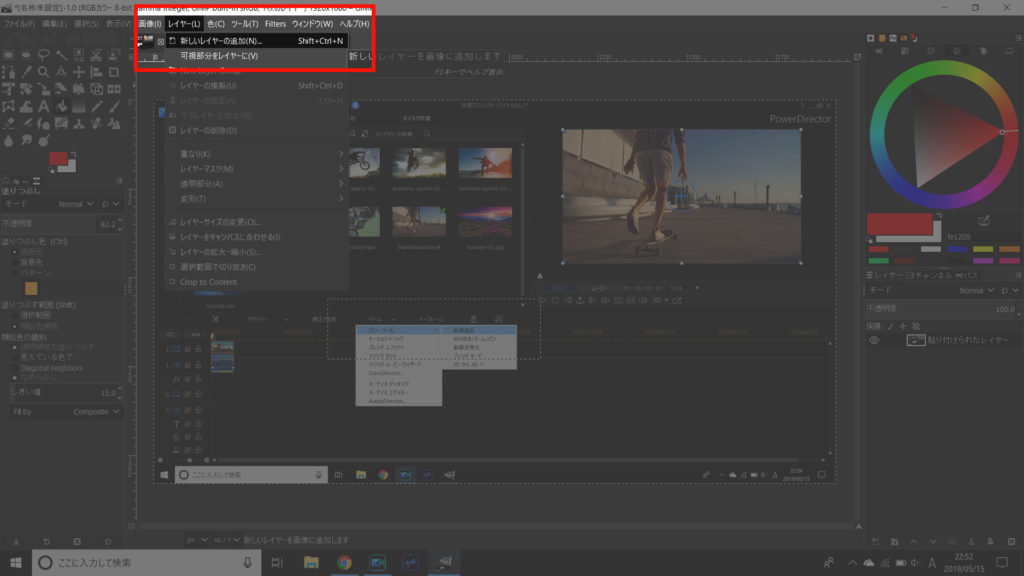
続いて、「強調したい部分以外」を暗くしたいので、レイヤーを追加させましょう。
[レイヤー] – [新しいレイヤーの追加]をポチっと。

ココで言うレイヤーは、画像の上に重ねる暗幕のようなモノだと思ってください
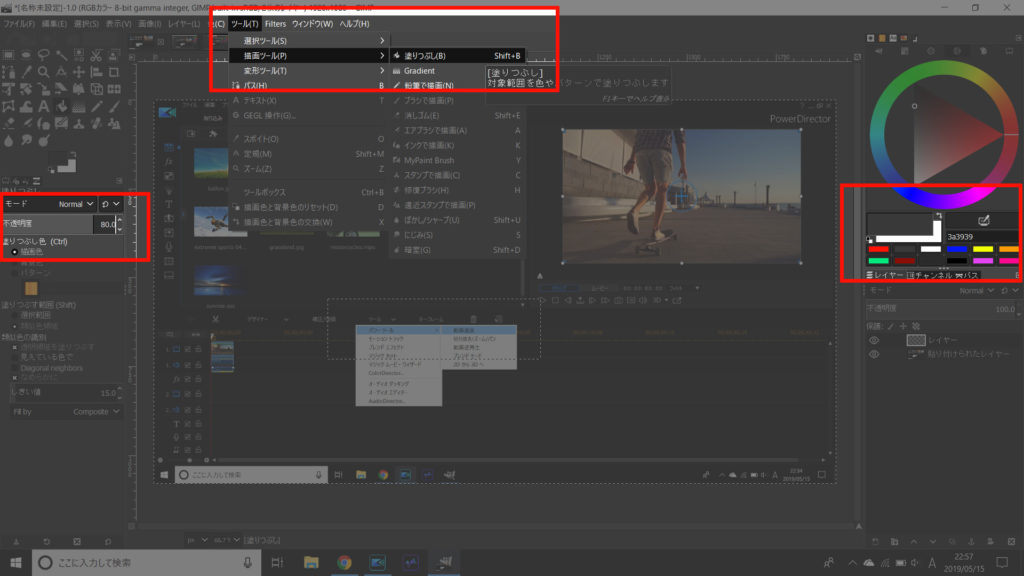
そしたら、以下の設定をしましょう。色と透明度はお好みで。
- [ツール] – [描画ツール] – [塗りつぶし]
- グレー系の色を選択
- 透明度を80%に

設定したら、画像の上でマウスをポチっと押しましょう。
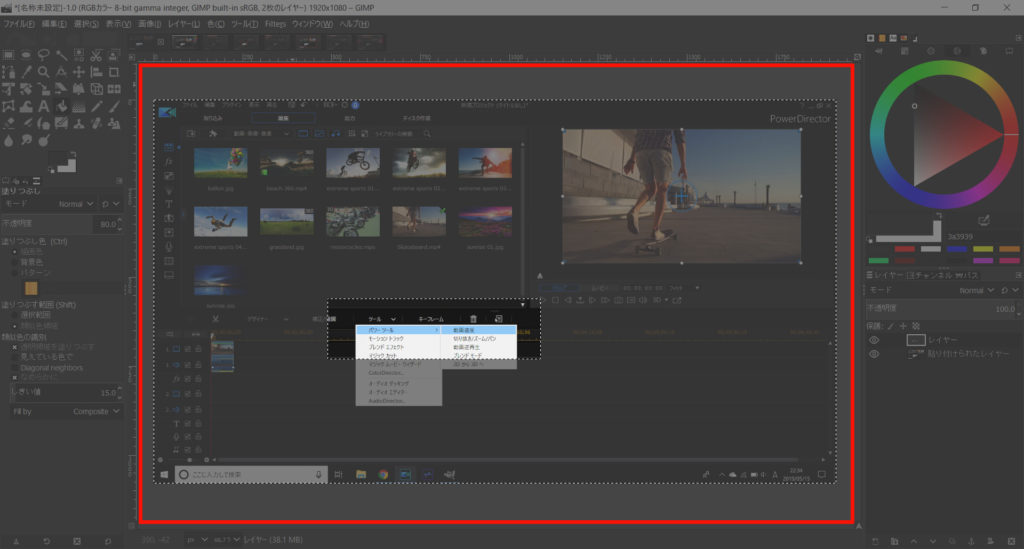
強調したい部分以外が、スケスケのグレーで塗りつぶされます。

もういっかい反転させて縁取る
もういっかい[選択] – [選択範囲の反転]をして、「強調したい部分」に選択範囲を戻します。
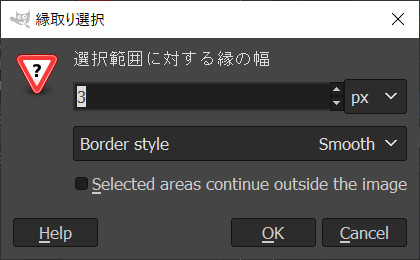
続いて、[選択] – [縁取り選択]を選びましょう。

別ウィンドウが展開されて、縁取りの太さを調節できます。
私は「3」にしました。太さはお好みで。

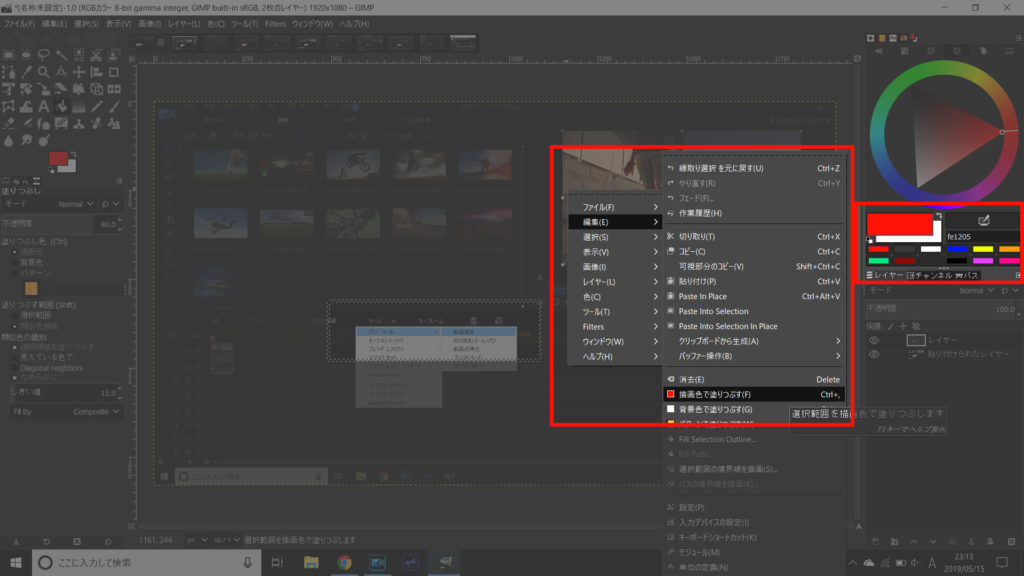
縁取った部分を塗りつぶす
色を赤に設定して、画像の上で右クリック
[編集] – [描画色で塗りつぶす]

はい。これで完成です。

手順は多いけど、慣れれば苦にならない
ソフトの操作手順など、細かい操作がであっても、強調表示をすることで分かりやすくなります。
手順はちょっと面倒だけど、慣れれば気になりません。
ブログなどの画像説明をやる時に、役立ててもらえると嬉しいです。